Mastering WordPress Linking: How to Add Hyperlinks, Links, and Anchor Pages for Seamless Navigation

By Gareth Henry | Last Updated 19 January 2024
Introduction To Linking
The Power of Links in WordPress
Unlocking WordPress linking magic isn’t just about making text clickable; it’s about creating a web of connections within your website that empowers both users and search engines. When you create a hyperlink url, you are essentially enabling a pathway that leads visitors directly to another relevant page on your website, which can significantly reduce bounce rates and increase engagement. Moreover, using the nofollow attribute selectively can tell search engines which links should not influence the ranking of the link’s target in the search engine’s index, thus providing you greater control over your site’s SEO.
It’s an essential skill that serves the dual goal of enhancing user experience and boosting your SEO efforts. Always remember to check your domain name and web hosting services to ensure maximum uptime and optimal site performance, as these are the backbone of your WordPress site’s accessibility.

Navigating the Basics Before Diving In
Before you jump into the world of WordPress linking, it’s important to get familiar with the basics. Understanding the structure of URLs, the difference between internal and external links, and the importance of anchor text will set a strong foundation for your linking strategy. When crafting a hyperlink, you typically start with an hotspot, which can be visually identified in a web browser by its distinct blue and underlined text.
To start, ensure your permalinks are set up effectively, as this will influence how you create links. This not only involves selecting the right destination URL but also determining if that link will open within the same browser window or a new one, impacting user experience on your website.
You’ll want to become comfortable with the WordPress editor, whether you’re using the Classic or Gutenberg version, as this is where you’ll be adding most of your links. And, it’s worthwhile to have a grasp on HTML, as it can sometimes come in handy for more complex tasks, such as when you’re directly implementing links into your site’s navigation menu.

Mastering Hyperlinks in WordPress
Crafting Effective Text Links
Creating text links within your WordPress content is fundamental for navigation and SEO. But it’s not just about making text clickable; the anchor text, the clickable words, should be descriptive and relevant to the link’s target. For example, when creating a tutorial or how-to blog post, you could use a phrase like “detailed WordPress tutorial” as your clickable text, rather than a vague “click here.” This clear, descriptive approach informs both readers and search engines of the content they’ll find, such as a “comprehensive guide to planting roses,” enhancing the user experience and SEO value.
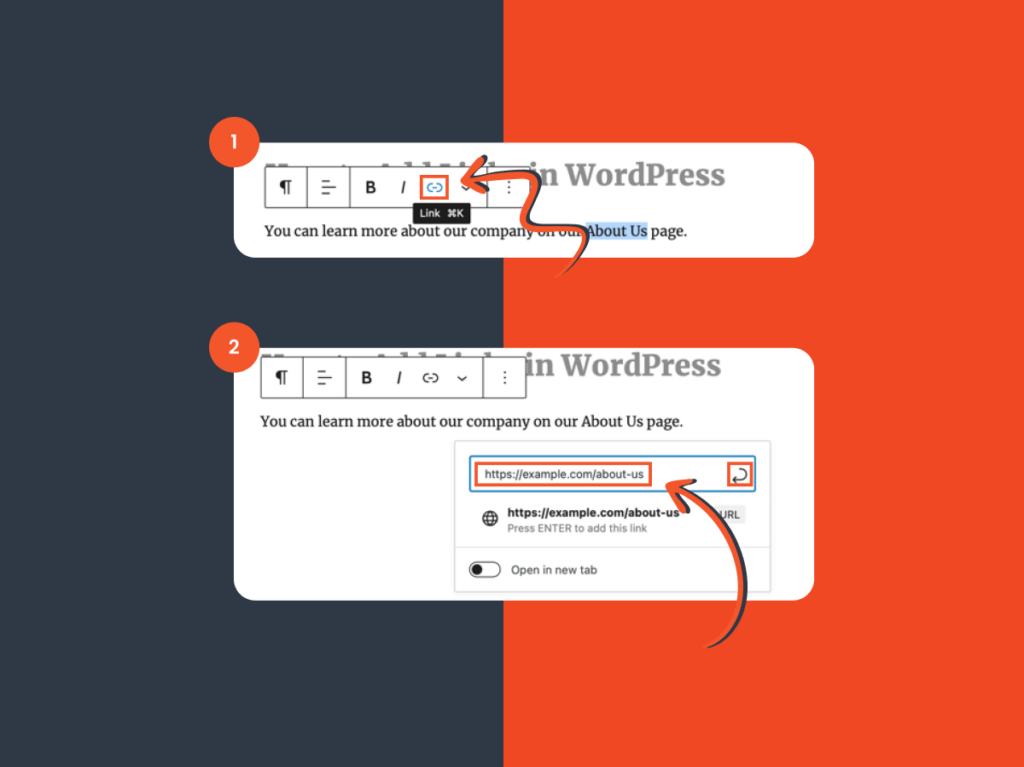
To craft a text link in WordPress, such as a text widget or hyperlink URL:
- Highlight the text you’d like to make clickable.
- Click the link icon in the editor toolbar.
- Enter the URL you’re linking to or search for a relevant page on your site.
- Add a title for SEO benefits and user accessibility (optional).
- Click ‘Apply’ or press ‘Enter’.
Remember to check the ‘Open link in a new tab’ box for external links to keep users on your site.
These best practices can greatly enhance the effectiveness and value of your links, making your content both user-friendly and optimised for search engines, while complementing a robust how-to strategy for comprehensive content.

Linking to Your Own Anchors
Creating anchor links in WordPress is like setting up signposts within your page for easy navigation. They’re especially useful for long-form content, allowing readers to jump to the section that interests them most. Enhance user experience and page usability by including these links in your navigation menu, giving visitors a direct route to the information they seek.
Here’s how to link to your own anchors:
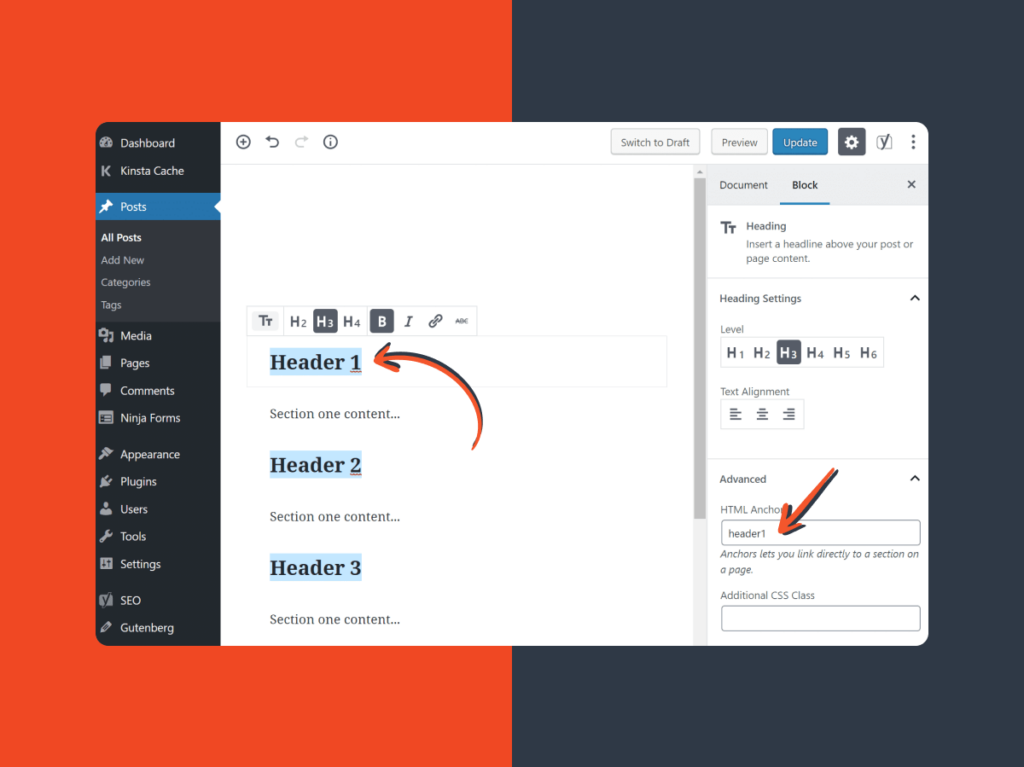
- Select the heading or block you’d like to become an anchor point.
- In the Gutenberg editor, go to the Block settings tab on the right sidebar.
- Scroll down to the Advanced section to find the HTML Anchor field.
- Enter a unique, descriptive, and brief anchor text. Remember: no spaces and it must start with a letter.

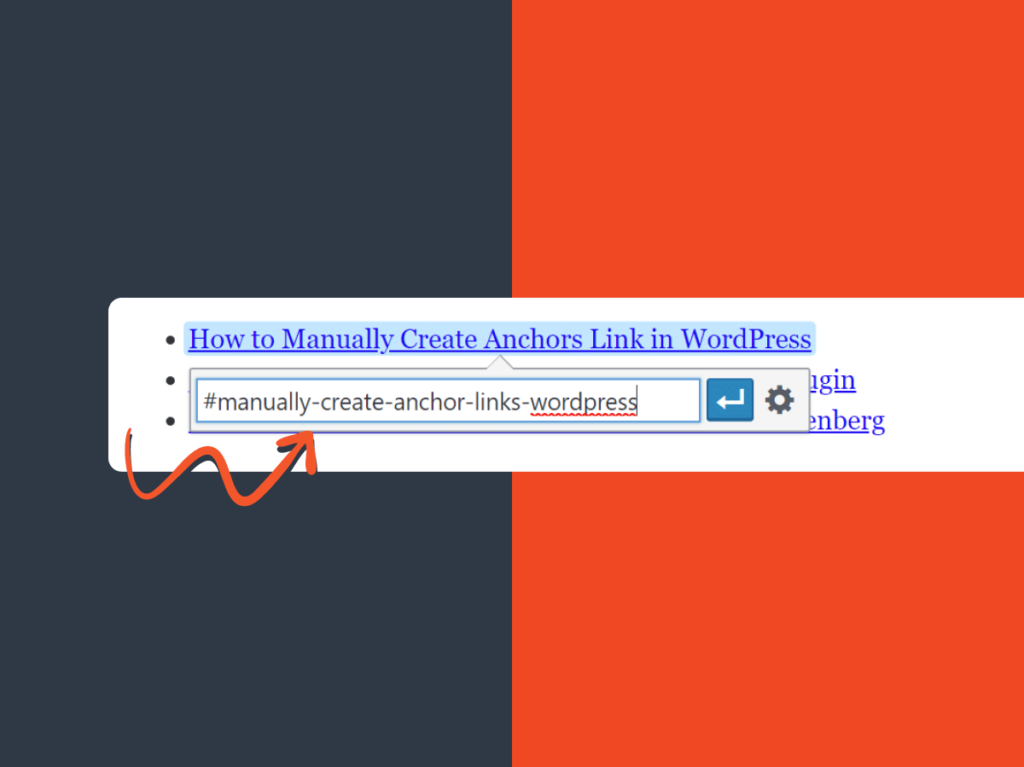
Once your anchor is set, link to it by:
- Highlighting the text for your anchor link.
- Clicking the link icon in the toolbar and typing # followed by your unique anchor text.
- Pressing ‘Enter’ to apply the link.
Now, users can click the anchor link to be smoothly scrolled down to the anchored section. It creates a more interactive and user-friendly experience on your site.

Exploring Different Types of WordPress Links
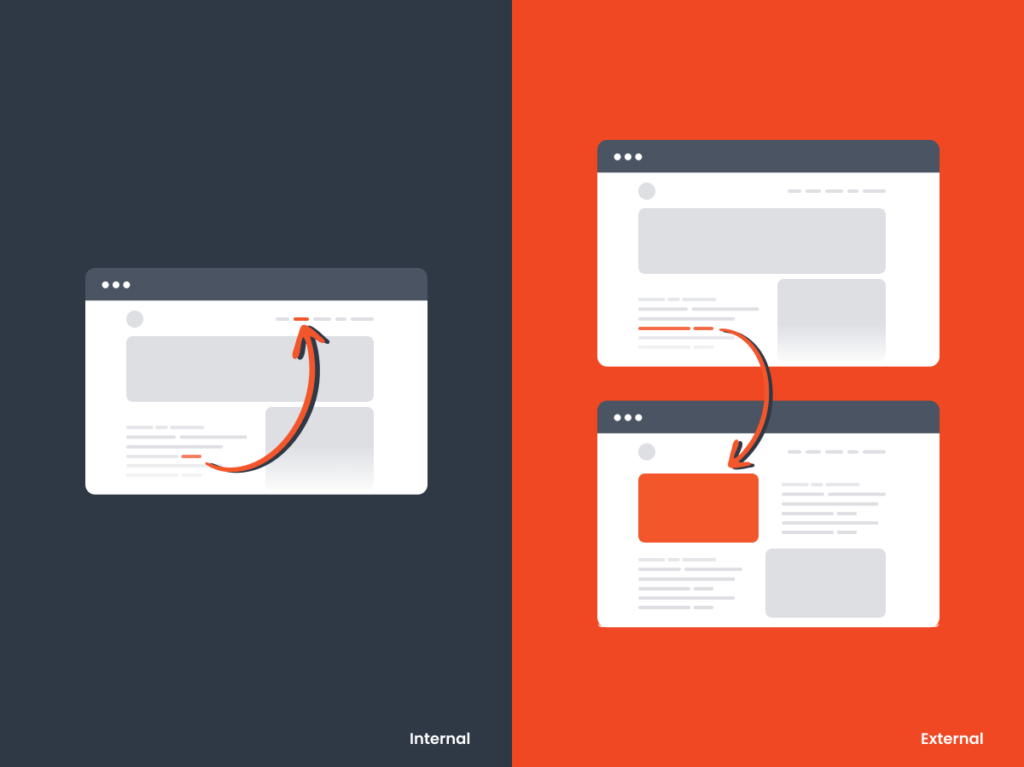
Internal vs. External Links: A Quick Overview
Internal and external links are the yin and yang of your WordPress site’s linking strategy.
Internal links connect various pages within your website. They’re like internal pathways, enhancing user navigation and paving the way for a better content exploration experience. Additionally, by utilising structured hyperlink URL strategies within your internal linking, you can streamline your site’s navigation further.
On the flip side, external links, commonly known as backlinks when pointing to your site, are pathways that lead to or from other websites. It’s vital to use the nofollow attribute discriminately to prevent search engines from following certain external links, which helps maintain your site credibility and manage the flow of link equity.
Quick comparison:
Internal Links:
- Improve site navigation
- Enhance user experience
- Help with website hierarchy and spreading link equity
- Hyperlink URL integration facilitates clearer navigation paths.
External Links:
- Establish credibility and authority
- Connect your site with the broader web
- Can lead to reciprocal linking and partnerships
- Incorporating the nofollow attribute on select links can strategically protect site integrity.
By balancing both and understanding the SEO implications of features like hyperlink URL optimisation and the judicious use of the nofollow attribute, you create a comprehensive linking ecosystem that benefits your visitors and your site’s SEO.

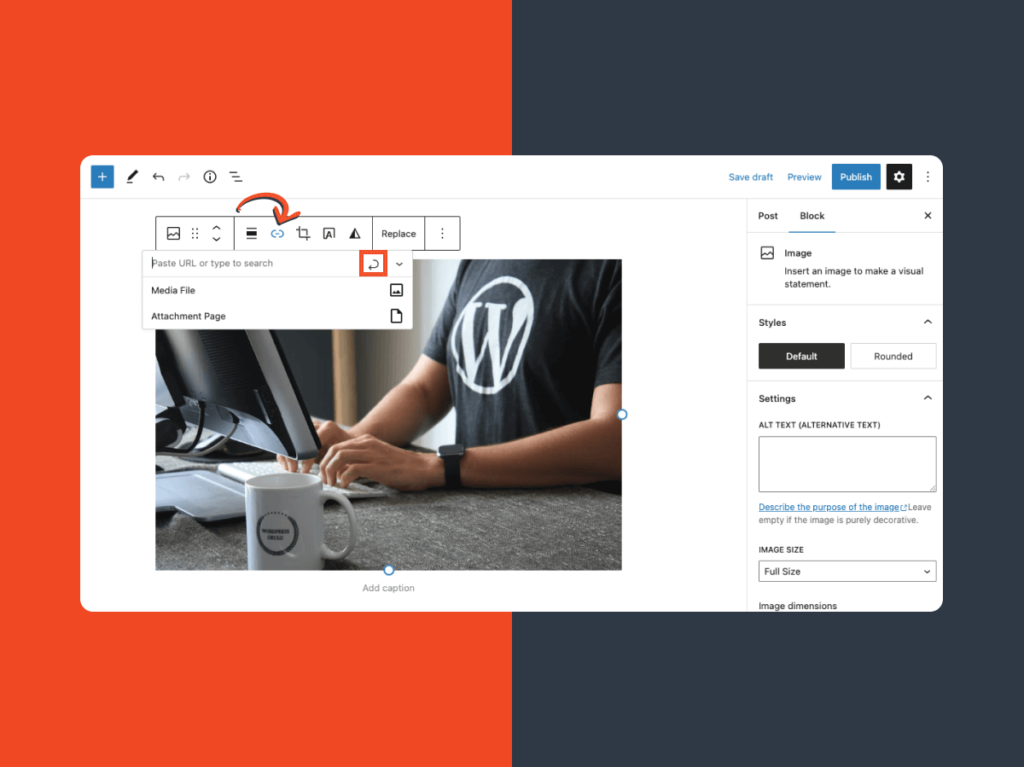
Adding Links to Images for a Visual Touch
Images are not just to beautify your content; they can also become interactive elements when linked. Adding hyperlinks to images can direct users to related content, deeper site engagement, or even to an ecommerce product page, thereby potentially increasing traffic and revenue. Here’s how you can easily create a hyperlink URL for images in your WordPress blog post or page:
- Insert an Image block in your post or page by typing /image or selecting it from the Gutenberg menu.
- Upload or choose an image.
- Click on the image to bring up the block toolbar.
- Select the ‘Insert link’ icon.
- Paste the intended URL into the input box and hit ‘Submit’ or press ‘Enter’.
- Save the changes to keep the link attached to the image.
Remember, the linked images should be relevant to the content you’re directing the user to, enhancing the visual and interactive experience of your site.

How-To Guide on WordPress Linking Techniques
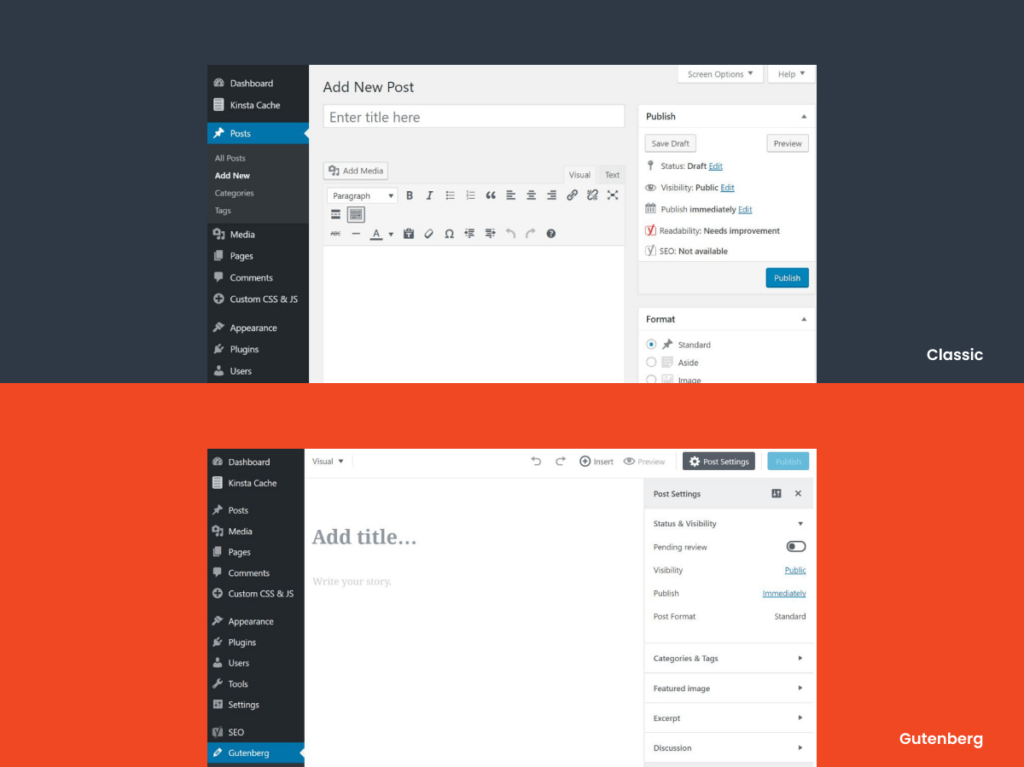
The Classic Editor: Inserting Links with Ease
If you’re amongst the WordPress users who prefer the time-tested Classic Editor for its simplicity, adding links is a breeze. To access the linking features, first navigate to your post or page within the WordPress dashboard. Here’s a quick how-to for seamlessly integrating hyperlinks into your content using the Classic Editor:
- Highlight the Text: Click and drag over the words you want to make into a hyperlink URL.
- Insert the Link: Click the ‘Insert/edit link’ button on the toolbar or use the Ctrl+K (Cmd+K on Mac) shortcut.
- Enter the URL: A field will pop up where you can type or paste the URL. If it’s an internal link, the dashboard interface may offer suggestions of other pages on your website.
- Add Link Text and Title (optional): This is where you can type the text that will display if the link is broken and provide additional context for the link.
- Apply the Link: Click the ‘Add Link’ button to insert the hyperlink. Ensure the hyperlink URL is correct to avoid any disruptions in user navigation within their browser.
For jump links or anchors within a page, you will:
- Enter a unique anchor ID in the ‘Link’ field (e.g., #section1).
- Switch to ‘Text’ view to manually insert the anchor ID within the HTML tag of the section you want to link to.
Linking with the Classic Editor is user-friendly, making it possible for anyone to enhance their content with rich navigation.
Gutenberg Block Editor: Modern Methods for Linking
The Gutenberg Block Editor revolutionises linking in WordPress by offering a more intuitive, block-based approach. Here’s your step-by-step guide on using modern methods for linking within this editor:
- Simple Text Links: Highlight the text you wish to link, click the link icon in the block toolbar, input your hyperlink URL, and hit ‘Enter’ or click the ‘Submit’ button.
- Link Settings: You can adjust settings, such as opening the link in a new tab window, in the block toolbar once the link is created. A checkbox in the link settings allows you to easily set links to open in a new tab.
- Linking to Anchors: After creating an anchor by entering a unique ID in the ‘HTML Anchor’ field under ‘Advanced’ in the block settings, you create a link by typing # followed by your anchor ID.
- Editing or Removing Links: If you need to change or remove a hyperlink, simply click on the linked text and use the unlink icon that appears in the toolbar for quick modifications.
The Gutenberg editor improves upon the Classic by making the process more visual and less reliant on switching between editor modes. It’s tailored for ease, especially for those with minimal coding knowledge. Modern methods in the Gutenberg editor also include linking images and other media directly within their respective blocks.
Keeping Your WordPress Links Healthy
Avoiding the Dreaded Broken Links
Broken links are a bane for any website—they disrupt user experience and can harm your SEO rankings. To keep your WordPress site’s links in top shape, follow these preventive measures:
- Regular Audits: Schedule periodic checks of your website’s links. There are plugins and online tools like Semrush that can automate this process.
- Update Content: If the destination pages are moved or updated, ensure corresponding links are revised. This includes both internal and external links. When updating your site, remember to review and update the hyperlink URLs in the footer, as they are often overlooked.
- Monitor Externals: Since you don’t control external sites, check those links manually or use monitoring services to be alerted when they break.
- Redirects: For internal changes, use 301 redirects to guide users from old to new content seamlessly, and consider customising hyperlink URLs appropriately to maintain clear navigation in your site’s footer.
Staying on top of link health will ensure a stellar site experience and maintain your SEO integrity.

Editing and Removing Links Effectively
Keeping your WordPress links accurate and up-to-date is crucial for user experience and SEO. Whether you want to change a hyperlink’s destination or remove it altogether, the process is straightforward:
Editing Links:
- To modify a hyperlink, click anywhere on the existing link text.
- Click the pencil icon (or ‘Edit’ link in some versions) to bring up the link editing options.
- When changing a hyperlink URL, it’s best to open the desired page in a new browser window to ensure accuracy. Make the needed changes to the URL or link text, and don’t forget to hit ‘Apply’ or ‘Save’ to update the link.
Removing Links:
- Select the linked text or click on the linked image.
- In the toolbar that appears, click the unlink icon, depicted as a broken chain.
- The text will remain, but it will no longer be a clickable link. This is a helpful action especially if the hyperlink URL is no longer relevant or accurate.
FAQs
How Do I Add a Link to a WordPress Post or Page?
Adding a link in WordPress is simple: highlight the text you want to turn into a link and click the chain link icon in the toolbar. Paste the URL into the field that appears, hit ‘Enter’, and you’re done! If you’re linking to an external page, toggle the ‘Open in new tab’ option before applying. Save your post or page to keep the changes.
What Are Anchor Links and How Can I Create Them in WordPress?
Anchor links in WordPress are shortcuts that jump to a specific part of a page. Create them by selecting the text or heading you want to anchor. In the block settings under ‘Advanced’, add a unique text in the ‘HTML Anchor’ field. Then link to it by adding #your-anchor-text to the URL in the text you want to link from. Save and viewers can click straight to the anchored section.
Disclaimer
Some of the links in this post are affiliate links. This means if you click on the link and purchase the service, we may receive an affiliate commission at no extra cost to you. Rest assured, we only recommend products we believe will add value to our readers.
Submit An App
Seen a cool app you think we should review? Submit your recommendation using our form.